Useful Liquid and Javascript tips for designers in Jumpseller
Learn basic tips to customize the design of the store
Organic es un tema con muchas funcionalidades. Con un diseño flexible, y recomendado para todo tipo de tiendas, con el cual puedes configurar tu tienda de forma simple y rápida para comenzar a vender.
Inicie sesión en tu tienda y luego a Temas > Galería, busca el tema Organic y luego presionar Instalar.


Después de la instalación, puedes hacer clic en Personalizar para abrir el Editor visual y configurar las opciones en el tema.
In this section you will find the general options for your store. These are the following:
Desactivar funciones de compra
Si se activa, todas las funciones de compra se ocultarán, como los botones “Añadir al Carrito”, el “Icono del Carrito en la Cabecera”, etc. Por lo tanto, los clientes no podrán comprar productos de tu tienda.
Desactivar los precios de los productos
Si se activa, todos los precios de los productos se ocultarán para que los clientes no puedan verlos.
Imagen de fondo del Breadcrumb (escritorio y celulares)
Te permite subir una imagen para el fondo de las siguientes páginas: categoría, blog, entrada, resultado de búsqueda y cuenta de usuario.
Productos por página (Categoría)
Cuántos productos se mostrarán por página en las páginas de categoría.
Productos por página (Resultados de búsqueda)
Cuántos productos se mostrarán por página en la página “Resultados de búsqueda”.
Productos de venta cruzada (Carrito)
Cuántos productos se mostrarán por página en la página ‘Carrito de compra’.
Entradas por página (Blog)
Cuántas publicaciones se mostrarán por página en la página ‘Blog’.

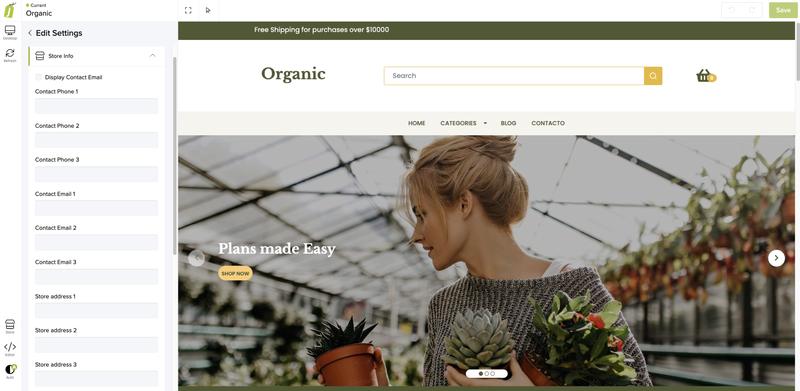
La información de la tienda se muestra en el pie de página en “Contacto” y en la página de contacto de tu tienda.

En esta sección puedes controlar la barra superior, el tamaño de la cabecera, el estilo del menú y personalizar los colores.
Barra superior
La información que se mostrará en esta sección se puede editar en Opciones del Tema > Configuración General > Cabecera > Texto de la barra superior.
Cabecera fija
Aquí puedes controlar que la barra superior o el menú queden fijos al desplazarse. También puedes decidir si ninguno de los dos está fijo.
Cabecera de ancho completo
Si está activada, la cabecera se mostrará al 100% de la pantalla, de lo contrario se mostrará en un recuadro.
Menú principal vertical
En el Tema “Organic” puedes tener dos tipos de menús.
Si está activado, mostrará los submenús apilados unos sobre otros. Si no, mostrará los submenús en la misma línea, uno al lado del otro.
Alineación del Menú Principal
Esta opción cambiará la alineación principal del menú, puede ser a la izquierda o al centro.
Colores
El tema “Organic” ofrece un control total sobre los colores de los elementos de la cabecera:

Esta sección te permite definir el aspecto y el funcionamiento de los “Bloques de productos”. Los “Bloques de productos” son la primera vista de cada producto en páginas como categorías, página de inicio y resultados de búsqueda. Las opciones disponibles para esta sección son las siguientes:
Marca del producto
Si está activada, los productos mostrarán su marca antes del nombre del producto (si se ha rellenado el campo Marca).
Producto por columna
Si está activado, mostrará 2 productos por columna en dispositivos móviles, de lo contrario sólo mostrará 1 producto por columna.
Botones de producto
Si está activado, los productos mostrarán un botón directo “Agregar a la cesta” que permitirá a los clientes añadir, eliminar y cambiar la cantidad de los productos, sin necesidad de ir a la página del producto. Para los productos con el estado “No disponible” o “Agotado”, el botón permitirá a los clientes ir a la página del producto. Si los productos tienen opciones de producto (por ejemplo, talla, color), el botón también llevará a los clientes a la página del producto.
Opciones de color
Si está activado, mostrará una vista previa de las variantes de color del producto (sólo para productos con variantes de color).
Animación
Si está activada, los productos tendrán una animación cuando el usuario coloque el cursor sobre el producto.
Etiqueta “Desde”
Si está activada, se mostrará la etiqueta “Desde” en los productos que tengan variantes.
Etiqueta de venta
Te permitirá seleccionar el color de fondo para la etiqueta de descuento de los productos.
Color del borde del contenedor
Te permite seleccionar el color del marco del producto (bordes y sección del botón de agregar al carrito).

Esta sección te permite configurar aspectos generales de la página de Producto. Las opciones disponibles para esta sección son las siguientes:
Stock
Si está activada, se mostrará el “stock” de los productos.
SKU
Si está activada, se mostrará el número SKU de los productos.
Sin Stock
Si está activado, las variantes fuera de stock se identificarán visualmente con la etiqueta “Sin stock”.
Descripción a todo lo ancho
Si está activada, la descripción del producto ocupará el 100% del contenedor debajo de la sección de imagen.
Productos relacionados
Si está habilitada, te permite mostrar u ocultar la sección “Productos relacionados” para todos los productos de la tienda.
Título Producto Relacionado
Te permite cambiar el título de esta sección. Si está en blanco, no se muestra el título.
Comprados juntos con frecuencia
Si se activa, se mostrará una sección en la página del producto que ofrece a los clientes hasta 4 paquetes de productos comprados con frecuencia, basándose en el aprendizaje automático. Puedes leer más sobre ello en este artículo de Jumpseller.
Número de packs comprados juntos con frecuencia
Te permite elegir cuántos “Packs” se mostrarán. Los “Packs” son conjuntos o grupos de productos comprados con frecuencia, incluido el producto que se está visitando.
Zoom del Producto
Si se activa, será posible hacer zoom en todas las imágenes. Para ello, es importante que la resolución de la imagen del producto considere una dimensión de 1000x1000px.
Opciones de Producto
Si está activada, te permitirá cambiar la visualización de las opciones de producto de un selector con todas las opciones, a un botón para cada opción.

Esta sección te permite modificar los colores de toda la tienda.
Color principal
Color utilizado principalmente en los títulos y en ciertos elementos de principal relevancia para la tienda.
Color de fondo de la tienda
Color de fondo para todas las páginas excepto la página de inicio.
Color de fondo de los títulos de página
Color de fondo para todos los títulos de página excepto la página de inicio.
Color de los botones principales
Color de fondo para los botones principales, como “comprar”.
Color del texto de los botones principales
Color del texto de los botones principales.
Color de los botones secundarios
Color de fondo de los botones secundarios.
Color del texto de los botones secundarios
Color del texto de los botones secundarios.
Color de los enlaces
Color del texto de los botones de los enlaces.
Color “hover” en los enlaces
Color del enlace cuando se pasa el mouse por encima.

Esta sección te permite cambiar el tipo y tamaño de letra en algunas secciones.
General
Elige las fuentes de Google Fonts (fonts.google.com) que quieres utilizar en la tienda para todos los textos y párrafos.
Títulos
Elige las fuentes de Google Fonts (fonts.google.com) que quieres utilizar en la tienda para todos los títulos.
Nombre de la tienda
Elige las fuentes de Google Fonts (fonts.google.com) que quieres utilizar para el nombre de la tienda. Si subes una imagen, esto no se aplicará.
Tamaño de fuente general
Te permite cambiar el tamaño del texto y de ciertos elementos de principal relevancia para la tienda, como los párrafos.
Tamaño de fuente del título
Te permite cambiar el tamaño del título principal de cada página.
Tamaño de los títulos de los bloques
Te permite cambiar el tamaño del título principal de cada componente.
Tamaño de fuente del Nombre de la Tienda
Te permite cambiar el tamaño del nombre de tu tienda. Esto sólo se aplica si no tienes una imagen como logotipo.
Tamaño de fuente del menú
Te permite cambiar el tamaño del texto del menú principal.

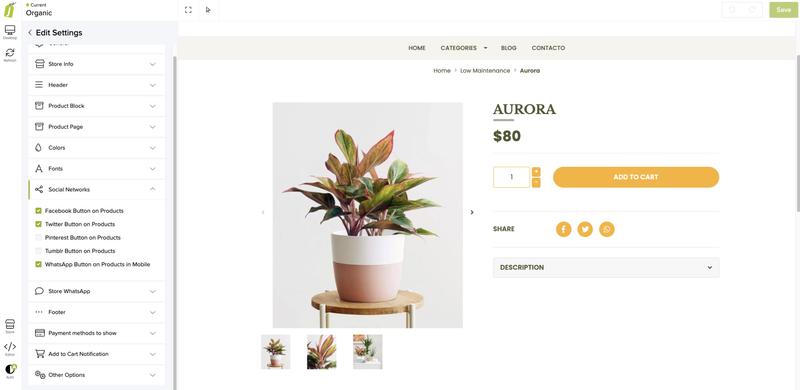
Los iconos de las redes sociales aparecerán en la página del producto para poder compartirlo con un enlace directo.

Esta sección te permite mostrar un botón de WhatsApp en tu tienda. Las opciones disponibles son las siguientes:
Habilitar botón de WhatsApp
Habilita un botón de WhatsApp que seguirá (se desplaza con el contenido) a los clientes en la navegación por tu tienda. Te recomendamos que no habilites esta función si vas a utilizar un plugin o integración que también muestre un botón.
Posición del botón de WhatsApp
Te permite seleccionar la posición del Botón WhatsApp. Siempre estará en una de las esquinas de la tienda, en función de las siguientes opciones:
Botón WhatsApp > Color de fondo
Color de fondo del botón de WhatsApp. Viene por defecto con el color de la marca WhatsApp.
Botón WhatsApp > Color de fondo
Color de fondo del botón WhatsApp al pasar el ratón por encima.
Botón WhatsApp > Color del icono
Color del icono (logo) del botón de WhatsApp.

En esta sección puedes personalizar y configurar el Pie de Página de tu tienda. Dispones de las siguientes opciones:
Logotipo Pie de Página
Aquí puedes subir un Logotipo para tu Pie de Página. Lo ideal es que esté en formato .svg (vectorial). Si no, te recomendamos que lo subas en formato .png (con transparencia). Si no subes ninguno, se mostrará el Nombre de tu Tienda.
Descripción breve de la tienda
Te permite añadir un texto junto al logotipo.
Mostrar descripción
Te permite mostrar u ocultar el texto de la descripción breve de la tienda.
Fondo del pie de página
Te permite cambiar el color del primer nivel del pie de página.
Color Fondo Pie de Página
Te permite cambiar el color del segundo nivel del pie de página.
Color de los textos
Color de todos los elementos disponibles en el Pie de Página, como títulos, textos, descripciones, enlaces, etc.

En esta sección puedes personalizar los logotipos de los métodos de pago que se mostrarán en la parte inferior del Pie de Página de tu tienda.
Formas de pago disponibles
Aquí tienes la lista de todos los métodos de pago disponibles que se pueden mostrar en el Pie de Página de tu tienda. Algunos de ellos están disponibles en función del País que definas en Configuración > General > Preferencias > País de la tienda:

Esta sección te permite habilitar y configurar la notificación cuando los clientes añaden un producto al carrito. Las opciones disponibles para esta sección son las siguientes:
Notificaciones de Añadir al Carro
Si se activa, se mostrará un mensaje en la parte derecha del navegador para notificar a los clientes que se ha añadido un producto al carrito.
Color de fondo de la notificación
Color para el fondo de la notificación.
Color del texto de la notificación
Color del texto dentro de la notificación.

Mensaje de nuevo cliente
Te permite escribir un mensaje a los clientes que están a punto de crear una cuenta.
Incrustar código al final de <head>
Te permite colocar cualquier código personalizado que necesites al final de la etiqueta <head> de tu tienda. Esto es útil para cualquier plugin y/o herramienta que desees instalar.
Incrustar código al final de <body>
Te permite colocar cualquier código personalizado que necesites al final de la etiqueta <body> de tu tienda. Esto es útil para cualquier plugin y/o herramienta que desees instalar.

Las plantillas te permiten utilizar algunos componentes en otras páginas como: página de inicio, producto, categoría, contacto, blog, post y página de error.
Aquí tienes la lista de componentes y dónde puedes utilizarlos:
| Componente / Página | Inicio | Producto | Categoría | Contacto | Blog | Artículos | Error |
|---|---|---|---|---|---|---|---|
| Banner grande | |||||||
| Banners | |||||||
| Blog | |||||||
| Categoría Productos | |||||||
| Código personalizado | |||||||
| Productos destacados | |||||||
| Características | |||||||
| Imagen con Texto | |||||||
| Feed de Instagram | |||||||
| Últimos productos | |||||||
| Carrusel de logotipos | |||||||
| Boletín (Newsletter) | |||||||
| Deslizador (Slider) | |||||||
| Testimonios | |||||||
| Bloque de Texto | |||||||
| Videos |
De esta forma puedes personalizar aún más tu tienda.
Te sugerimos que optimice la imagen antes de subirla, puedes usar alguna herramienta como tinypng or compressjpeg.
Los componentes en Jumpseller son secciones basadas en contenido que se pueden utilizar en las plantillas de tu tienda, como la Página de Inicio, Páginas de Producto, Páginas (por ejemplo, Sobre Nosotros) y la página de Contacto. La mayoría de ellos se pueden utilizar varias veces, pero algunos están limitados y sólo puedes utilizarlos una vez.
Creamos los Componentes para permitir que las tiendas de Comercio Electrónico sean más flexibles, y también para proporcionar a los administradores de un negocio de Comercio Electrónico más control sobre el orden del contenido (principalmente en la Página de Inicio) y la posición de los componentes disponibles. Por último, los componentes también minimizan la dependencia de una persona externa (por ejemplo, un diseñador, un programador, etc.) para realizar cambios en tu tienda online.
Sin embargo, hay que decir que para que puedas crear un nuevo Componente -en caso de que sea necesario-, esto debe hacerse directamente en el código de la tienda para que funcione correctamente.
Cuando añadas un Componente a la lista de componentes del tema de tu tienda, su nombre se mostrará por defecto tal y como fue creado. Puedes cambiarlo haciendo clic en el icono que aparece a la derecha del nombre del componente. Allí puedes escribir lo que quieras, para que te resulte más fácil identificar todos los componentes que añadas. Por ejemplo:
Por último, en esta sección explicaremos detalladamente los Componentes que están disponibles en Organic y cuáles de ellos se pueden utilizar una sola vez, así como cuáles son las configuraciones u opciones disponibles para cada uno.
Este componente te permite añadir una imagen. Estas son las opciones disponibles para este componente:
Imagen: puedes subir una imagen con una anchura superior a 1000px, la altura puede ser variable.
Enlace: puedes añadir un enlace. Esto hará que se pueda hacer clic en toda la imagen.
Tamaño de la imagen: te permite seleccionar 2 tamaños de imagen. ‘Caja’ hará que la imagen se ajuste al contenedor. ‘Completa’ hará que la imagen ocupe toda la pantalla.
Color de fondo: te permite elegir un color de fondo para toda la sección de imágenes, sólo será visible si el campo ‘Tamaño de imagen’ está configurado como ‘Caja’.
Este componente te permite mostrar los “Posts” o “Artículos” que crees en tu tienda. Para tener un Blog en tu tienda, debes utilizar las Páginas, que puedes crear yendo al Panel de Administración de tu tienda en Páginas > Todas las Páginas. Las opciones disponibles para configurar este componente son:
Título: te permite cambiar el título de la sección. Si está vacío, mostrará por defecto el “Nombre de la categoría”.
Descripción: te permite añadir una descripción debajo del título.
Enlace: puedes añadir un enlace. Esto hará que se pueda hacer clic en toda la imagen.
Texto del enlace: te permite cambiar el texto del botón “ver más artículos”. Si está vacío, el botón se oculta.
Categoría del Blog:: te permite definir la ‘Categoría Página’ que agrupará todos los ‘Posts’, que puedes encontrar en ‘Páginas > Todas las Páginas > Categorías’. Por defecto encontrarás una categoría ya creada: Entradas.
Post a Mostrar: te permite seleccionar un número de artículos a mostrar.
Límite de Post: te permite elegir el límite de artículos a mostrar.
Tipo de Blog: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los productos se muestren en una cuadrícula. Carrusel hará que los productos se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Puntos activados: te permite mostrar/ocultar los puntos del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de fondo de la entrada: te permite seleccionar el color de fondo de cada entrada.
Color del contenido de la entrada: te permite seleccionar el color del texto de cada entrada.
Color del botón de la entrada: te permite seleccionar el color del enlace de cada entrada.
Color de la Línea: te permite cambiar el color de la línea del título.
Este componente te permite mostrar productos según una categoría. Estas son las opciones disponibles para este componente:
Categoría: te permite elegir una categoría (debes haber creado al menos 1 categoría en Admin > Productos > Categorías).
Título: te permite cambiar el título de la sección. Si está vacío, mostrará por defecto el “Nombre de la categoría”.
Descripción: te permite añadir una descripción debajo del título.
Texto del enlace: te permite cambiar el texto del botón “ver más”. Si está vacío, el botón se oculta (esta opción te mostrará todos los productos de la categoría seleccionada).
Cantidad de productos a mostrar: te permite seleccionar el número de productos a mostrar.
Tipo de visualización: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los productos se muestren en una cuadrícula. Carrusel hará que los productos se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Puntos activados: te permite mostrar/ocultar los puntos del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
En esta sección encontrarás campos que te permitirán insertar código personalizado en algunas partes de la tienda. Esto se suele utilizar para aplicaciones externas o plugins que te piden aplicar algún código específico para funcionar. Estas son las opciones disponibles para este componente:
Código personalizado: te permite colocar cualquier código personalizado que necesites.
Tamaño: te permite seleccionar 2 tamaños. ‘Caja’ hará que el código personalizado se ajuste al contenedor. ‘Completo’ hará que el código personalizado ocupe toda la pantalla.
Color de fondo: te permite cambiar el color de fondo del componente.
Este componente muestra los productos que has marcado como “Destacados”. Puedes encontrar todos estos productos en el Panel de Administración de tu tienda en Productos > Todos los productos, y filtrar por “Productos Destacados”. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Enlace: te permite añadir un enlace. Esto activará el botón para ver todos los productos.
Texto del enlace: te permite cambiar el texto del botón “ver más productos”. Si está vacío, el botón se oculta.
Cantidad de productos a mostrar: te permite seleccionar el número de productos a mostrar.
Tipo de visualización: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los productos se muestren en una cuadrícula. Carrusel hará que los productos se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Puntos activados: te permite mostrar/ocultar los puntos del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Este componente muestra una imagen con un texto al lado. Estas son las opciones disponibles para este componente:
Imagen: puedes subir una imagen.
Alineación de la imagen: te permite seleccionar la posición de la imagen a la izquierda o a la derecha del texto (en dispositivos pequeños la posición de la imagen es en la parte superior del texto).
Título: te permite cambiar el título de la sección. si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Enlace: te permite añadir un enlace. Esto activará el botón para ver todos los productos.
Texto del enlace: te permite cambiar el texto del botón “ver más productos”. Si está vacío, el botón se oculta.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Este componente te permite mostrar las últimas publicaciones de tu cuenta de Instagram en la tienda. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. si está vacío no se mostrará.
Número de fotos de instagram: te permite seleccionar el número de publicaciones que quieres mostrar.
Ocultar botón ‘Síguenos’: te permite mostrar/ocultar el botón ‘Síguenos’.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’ y del botón ‘Síguenos’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Importante: necesitas conectar tu cuenta de Instagram a tu tienda Jumpseller.
Este componente muestra los últimos productos que has creado. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Enlace: te permite añadir un enlace. Esto activará el botón para ver todos los productos.
Texto del enlace: te permite cambiar el texto del botón “ver más productos”. Si está vacío, el botón se oculta.
Cantidad de productos a mostrar: te permite seleccionar el número de productos a mostrar.
Tipo de visualización: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los productos se muestren en una cuadrícula. Carrusel hará que los productos se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Puntos activados: te permite mostrar/ocultar los puntos del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Este componente te permite mostrar un formulario para que tus clientes puedan suscribirse a un Boletín. Para este componente hay puntos clave que debes tener en cuenta para que funcione correctamente:
Las opciones disponibles para este componente son las siguientes:
Título: título de la sección. Si está vacío, se mostrará el texto “Newsletter nombre de la tienda”, traducido al idioma de tu tienda.
Texto: permite añadir un texto debajo del título.
URL del formulario de boletín de Mailchimp: para que funcione necesitas la URL de un formulario de suscripción creado en Mailchimp. Aprende a crear un formulario de suscripción con Mailchimp.
Color de fondo: te permite cambiar el color de fondo del componente.
Color de fondo de la caja: te permite cambiar el color de la caja del boletín.
Color del contenido: te permite cambiar el color del ‘título’ y la ‘descripción’ del componente.
Color de Fondo del Botón: te permite cambiar el color de fondo del botón.
Color del texto del botón: te permite cambiar el color del texto del botón.
Este componente te permite mostrar un título y una descripción.Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Alineación del Contenido: te permite seleccionar la alineación de todos los elementos, puede ser ‘Izquierda’, ‘Centro’ y ‘Derecha’.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Este componente te permite añadir tantos banners como necesites a las páginas de tu tienda, también es el componente padre del subcomponente ‘Banner’. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Banners a mostrar: te permite seleccionar un número de banners a mostrar.
Tipo de Banner: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los banners se muestren en una cuadrícula. Carrusel hará que los banners se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Puntos activados: te permite mostrar/ocultar los puntos del carrusel (sólo si el “Tipo de visualización” es “Carrusel”).
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’, ‘descripción’ y ‘botón’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Color de fondo del botón: te permite cambiar el color de fondo del botón que aparece en cada banner.
Color del texto del botón: te permite cambiar el color del texto del botón que hay en cada banner.
Este es un subcomponente de “Banners”, lo que significa que sólo se puede utilizar dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente “Banners” al tema. Estas son las opciones disponibles para este componente:
Imagen: puedes subir una imagen.
Título: te permite añadir un título dentro del banner. Si está vacío no se mostrará.
Enlace: te permite añadir un enlace.
Texto del botón te permite añadir un texto al botón. Si está vacío, el “enlace” estará activo en la imagen del banner.
Color del Título: te permite cambiar el color del título dentro del banner.
Color de Opacidad del Fondo del Deslizador: te permite cambiar el color que se superpone a la imagen.
Porcentaje de Opacidad del Deslizador: te permite cambiar la opacidad del color que se superpone sobre la imagen.
Este componente te permite mostrar características para destacar tu tienda, también es el componente padre del subcomponente “Características”. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Orientación del bloque: te permite seleccionar la orientación del contenido de cada característica. ‘Horizontal’ hace que el icono y el texto estén en la misma línea. Vertical’ hace que el icono aparezca encima del texto.
Características a mostrar: te permite seleccionar un número de características a mostrar (esto no representa un límite de características, sólo cuántas características serán visibles).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel.
Puntos activados: te permite mostrar/ocultar los puntos del carrusel.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’ y la ‘descripción’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Color de Fondo de Bloque: te permite cambiar el color de fondo de cada bloque.
Color del Bloque de Contenido: te permite cambiar el ‘Título’ y el ‘Texto’ de cada bloque.
Color del Icono de Fondo: te permite cambiar el color del ‘Icono de Fondo’ de cada bloque.
Color del Icono: te permite cambiar el color del ‘Icono’ de cada bloque.
Se trata de un subcomponente de “Características”, lo que significa que sólo puede utilizarse dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente “Características” al tema. Estas son las opciones disponibles para este componente:
Icono: te permite elegir un icono. Si seleccionas la opción ‘Sin icono’, quedará oculto.
Título: te permite poner un título al bloque. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Este componente te permite mostrar una lista de imágenes en tu tienda, también es el componente padre del subcomponente ‘Logotipos’. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Logotipos a mostrar: te permite seleccionar un número de logotipos a mostrar (esto no representa un límite de logotipos, sólo cuántos logotipos serán visibles).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel.
Puntos activados: te permite mostrar/ocultar los puntos del carrusel.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’ y la ‘descripción’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Se trata de un subcomponente de “Carrusel de Logotipos”, lo que significa que sólo puede utilizarse dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente “Carrusel de Logotipos” al tema. Estas son las opciones disponibles para este componente:
Imagen: puedes subir una imagen.
Enlace: te permite añadir un enlace a la imagen.
Este componente te permite mostrar un carrusel de imágenes en tu tienda, también es el componente padre del subcomponente ‘Diapositivas’. Estas son las opciones disponibles para este componente:
Anchura del Deslizador: te permite seleccionar 2 tamaños de imagen. ‘Cuadrícula’ hará que la imagen se ajuste al contenedor. ‘Tamaño completo’ hará que la imagen ocupe toda la pantalla.
Activar Bucle: si está activado, al llegar a la última diapositiva continuará con la primera.
Activar Reproducción Automática: si está activada, el Deslizador pasará automáticamente de una Diapositiva a otra en función de la velocidad definida a continuación.
Activar Pausa al Pasar el Ratón por Encima: si está activado, el carrusel se detendrá cuando pases el ratón por encima del deslizador.
Tiempo de espera de reproducción automática: te permite elegir el tiempo de visualización de cada diapositiva.
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel.
Puntos activados: te permite mostrar/ocultar los puntos del carrusel.
Color de fondo: te permite elegir un color de fondo para toda la sección del deslizador, sólo será visible si el campo “Anchura del deslizador” está configurado como “Cuadrícula”.
Flechas > Color de fondo: te permite cambiar el color de fondo de las flechas.
Flechas > Color del Icono: te permite cambiar el color del icono de las flechas.
Puntos > Color de fondo: te permite cambiar el color del contenedor de los puntos.
Color de los Puntos: te permite cambiar el color de los puntos.
Se trata de un subcomponente de “Deslizador”, lo que significa que sólo puede utilizarse dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente ‘Deslizador’ al tema. Estas son las opciones disponibles para este componente:
Imagen: puedes subir una imagen que se mostrará en dispositivos Tablet y Desktop que tengan una anchura mínima de 576px. Para esto sugerimos considerar dispositivos de escritorio grandes como los iMac, por lo tanto, un ancho adecuado para esta imagen estaría en un rango de 1440px y 1600px, o incluso más, considerando otras pantallas mucho más grandes.
Imagen móvil: imagen que se mostrará en dispositivos móviles con una anchura máxima de 575px.
Alineación: te permite seleccionar la alineación de todos los elementos (título y botón), puede ser ‘Izquierda’, ‘Centro’ y ‘Derecha’.
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Texto del botón te permite añadir texto al botón. Si está vacío, el ‘enlace’ se activará en la imagen de la diapositiva.
Enlace: te permite añadir un enlace.
Color del Título: te permite cambiar el color del título’.
Color de Fondo del Botón: te permite cambiar el color de fondo del botón.
Color del texto del botón: te permite cambiar el color del texto del botón.
Color de Opacidad del Fondo del Deslizador: te permite cambiar el color que se superpone a la imagen.
Porcentaje de Opacidad del Deslizador: te permite cambiar la opacidad del color que se superpone sobre la imagen.
Este componente te permite mostrar una lista de testimonios en tu tienda, también es el componente padre del subcomponente ‘Testimonio’. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Testimonios a mostrar: te permite seleccionar un número de testimonios a mostrar (esto no representa un límite de testimonios, sólo cuántos testimonios serán visibles).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel.
Puntos activados: te permite mostrar/ocultar los puntos del carrusel.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’ y la ‘descripción’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Fondo - Color del contenido: te permite cambiar el color de fondo de cada testimonio.
Bloque - Color del contenido: te permite cambiar el color del texto de cada testimonio.
Se trata de un subcomponente de “Testimonios”, lo que significa que sólo puede utilizarse dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente ‘Testimonios’ al tema. Estas son las opciones disponibles para este componente:
Cita: te permite definir el texto que será el testimonio del autor.
Autor: te permite definir el autor del testimonio.
Puesto o cargo: te permite definir el puesto o cargo de trabajo del autor.
Imagen: te permite colocar la imagen del autor.
Este componente te permite mostrar una lista de vídeos en tu tienda, también es el componente padre del subcomponente “Vídeo”. Estas son las opciones disponibles para este componente:
Título: te permite cambiar el título de la sección. Si está vacío no se mostrará.
Descripción: te permite añadir una descripción debajo del título.
Bloques a mostrar: te permite seleccionar un número de vídeos a mostrar (esto no representa un límite de vídeos, sólo cuántos vídeos serán visibles).
Tipo de sección: te permite seleccionar cómo se mostrará esta sección. Cuadrícula hará que los vídeos se muestren en una cuadrícula. Carrusel hará que los vídeos se muestren en un carrusel (deslizador).
Flechas activadas: te permite mostrar/ocultar las flechas del carrusel.
Puntos activados: te permite mostrar/ocultar los puntos del carrusel.
Color de fondo: te permite cambiar el color de fondo del componente.
Color del contenido: te permite cambiar el color del ‘título’ y la ‘descripción’ del componente.
Color de la Línea: te permite cambiar el color de la línea del título.
Color de Fondo de Bloque: te permite cambiar el color de fondo de cada vídeo.
Color del contenido del vídeo: te permite cambiar el color del texto de cada testimonio.
Bloque - Reproducir Color Icono: te permite cambiar el color del ‘Icono’ de cada bloque.
Bloque - Reproducir Icono Fondo: te permite cambiar el color del ‘Icono Fondo’ de cada bloque.
Se trata de un subcomponente de “Vídeos”, lo que significa que sólo se puede utilizar dentro de este componente principal. De hecho, no podrás seleccionarlo de la lista de componentes disponibles, ya que sólo estará disponible una vez que añadas un componente “Vídeos” al tema. Estas son las opciones disponibles para este componente:
Imagen: te permite subir una imagen que se mostrará como portada del vídeo.
Título: te permite cambiar el título del vídeo. Si está vacío no se mostrará.
Descripción: te permite cambiar la descripción del vídeo. Si está vacía no se mostrará.
Código incrustado: te permite colocar el objeto incrustado desde la fuente que necesites. Por ejemplo YouTube o Vimeo.
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.