Useful Liquid and Javascript tips for designers in Jumpseller
Learn basic tips to customize the design of the store
Estéticamente minimalista, ¡El tema Wide se construyó alrededor del aire! Con un enfoque en el espaciado más grande y una mejor visibilidad de los elementos. Equipado con una amplia gama de opciones para personalizar el tema, con el fin de hacer que el aspecto de tu tienda sea único.
El tema Wide puede tener dos tipos de encabezado.

Encabezado de ancho total: El encabezado se extiende completamente desde un lado de la pantalla hasta el otro. Este tipo de encabezado se mostrará si seleccionas la opción “Mostrar encabezado al ancho total” en las Opciones del Tema > General.

Encabezado estrecho: El encabezado mantiene un espacio vacio a su alrededor. Este tipo de encabezado se mostrará si deseleccionas la opción “Mostrar encabezado al ancho total” en las Opciones del Tema > General.

Puedes utilizar estos campos si deseas mostrar varias monedas en tu tienda. Aprende cómo tener múltiples monedas en tu tienda.

Estos íconos aparecerán si tienes esta información en tu Panel de Administración > Configuración > General

Puedes editar la información a mostrar en esta sección en Opciones del Tema > General > Texto de la barra superior.

Si deseas que la barra superior quede de forma fija en la sección superior y siga apareciendo al desplazar tu página hacia abajo, selecciona “Barra superior” en la opción “Encabezado Fijo”:

La barra superior se verá así al desplazar la página hacia abajo:

Si, por otro lado, quieres dejar fijo el menú principal en tu tema Wide, puedes seleccionarlo en la opción “Encabezado Fijo”:

El menú quedará así cuando desplaces la página hacia bajo:

Aprende cómo configurar el menú de navegación en tu tienda
Hay 3 secciones principales diseñadas para mostrar tus productos en la página de inicio: Productos Destacados, Categorías populares y Últimos productos.
Puedes agregar cualquiera de éstas dependiendo de lo que tu tienda necesite en Opciones del tema > Agregar Nueva Sección > Productos Destacados, Categorías populares o Últimos productos.

En la página de inicio, los precios de los productos se verán así:

Si tu producto tiene variantes con diferentes precios y no deseas mostrar un precio fijo en la página de inicio, puedes marcar la opción “Mostrar ‘desde’ en precios de productos con variantes”. Al seleccionar esta opción, se mostrará el precio más bajo:

Para mostrar un producto en esta sección, primero debes asegurarte de marcarlo como “Producto Destacado” en tu Panel de Administración:

Cuando guardes los cambios, el producto se mostrará en la sección “Productos Destacados”:

Puedes personalizar la cantidad de productos a mostrar en cualquiera de los tipos de sección de producto. Para ello, accede a las Opciones del tema > Productos Destacados, Categorías populares o Últimos productos.

La información de la tienda se muestra al pie de página debajo de “Contacto” y en la página de contacto de la tienda.

Puedes agregar un número de teléfono de contacto y también especificar si deseas mostrar el correo electrónico de contacto o no, marcando o desmarcando esa opción.

Puedes configurar el email de contacto en el Panel de Administración > Configuraciones > General.

Puedes agregar banners desde Agregar nueva sección > Banners o Banner Grande.

Puedes definir hasta 6 banners en tu página de inicio. Estos banners pueden estar vinculados a una página de categoría, una página de producto, una página de contenido o cualquier otro elemento de contenido para el que tengas una URL.

Es importante mencionar que necesitas tener una imagen para cada banner. El tamaño sugerido es: 650x440px. Además de esto, necesitarás el permalink a la página de la categoría que quieres mostrar.
Para obtener el permalink, accede a tu Panel de Administración> Productos> Categorías y selecciona la categoría que deseas vincular al banner.
Una vez dentro de la página de categoría, desplázate hacia abajo hasta “Vista Previa de Resultados de Búsqueda” donde podrás obtener el permalink de la categoría.

Luego, especifica ese permalink en la opción “Banner Link” para que tu banner quede vinculado a la página de la categoría que seleccionaste.
Puedes agregar tu Feed de Instagram desde Agregar nueva sección > Feed de Instagram. También podrás seleccionar el número de imágenes a mostrar en simultáneo, ya sean 6 o 12.
Importante: Tu cuenta de Instagram debe estar configurada como “Pública” para mostrar el feed. Si está marcada como “Privada”, no se mostrarán las imágenes. El feed se actualiza mensualmente, por lo que cuando publiques una imagen en Instagram, ésta no se mostrará de inmediato.


Al marcar o desmarcar esta opción, puedes decidir si deseas mostrar las últimas publicaciones del blog en la página de inicio o no.
También puedes seleccionar la cantidad de publicaciones a mostrar.

Se verá así:

Aprende cómo usar la funcionalidad de Blog integrado en tu tienda.
La sección de slider tiene 4 opciones:

Activar Loop: Las imágenes deslizan constantemente.
Activar Reproducción Automática: Las imágenes comenzarán a cambiar tan pronto como se cargue la página.
Activar Pausa al Pasar el Mouse: La animación se detendrá cuando coloques el mouse sobre una de las imágenes.
Tiempo de Espera de Reproducción Automática Establece el tiempo (en segundos) entre las imágenes cuando se selecciona “Activar Loop”.
También puedes cambiar el color de fondo y la opacidad:

También tienes algunas opciones para configurar cada slide:

Necesitarás subir una imagen (el tamaño recomendado es de 1905x800px), escribir un título, agregar texto al botón y tener una URL de destino para vincular al botón.
Puedes vincular el botón a una página específica, una página de producto, categoría, etc. Puedes encontrar un ejemplo sobre cómo obtener un enlace específico en Configurar Banners en la Página de Inicio.
Puedes agregar Testimonios de tus clientes, proveedores y otros desde Agregar nueva sección > Testimonios

Puedes tener hasta 5 Testimonios por sección. También puedes activar el slider automatico de forma tal que el testimonio cambie cada cierta cantidad de segundos.
La imagen del autor debe ser de 50x50px.

Mostrar Miniaturas de Imágenes del producto: Cuando hay más de una variante de un producto (por ejemplo, variante de color), se mostrarán imágenes en miniatura del producto con las demás variantes.
Habilitar Zoom en las Imágenes: Al habilitar esta opción, se mostrará una lupa cuando el mouse pase por encima de la imagen de tu producto, la cual permitirá hacer zoom.
Si estas opciones están seleccionadas, tanto la información de Stock como de SKU se mostrará en la página del producto.

Si seleccionas esta opción, en la parte inferior de la página aparecerán los productos relacionados al producto que se está visualizando.
Está relación se basará en la primera categoría de producto que compartan.

Los íconos de redes sociales aparecerán en la página del producto y permitirán que éste sea compartido en ellas.

El ícono de WhatsApp sólo se mostrará en dispositivos móviles (por ejemplo, smartphones) o un ícono de un globo en la version para PC.
Deshabilitar Carro de Compras y Ocultar Precios de los Productos
Puedes ocultar el ícono del carro de compras, los precios de los productos o bien ambos al mismo tiempo. Esta característica es útil cuando deseas utilizar tu tienda como un catálogo en línea o como un sitio web normal (es decir, no como un sitio web de tipo e-commerce).

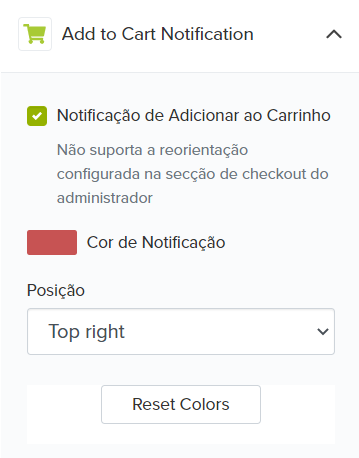
Notificación de Agregar al Carro

Si seleccionas esta opción, se mostrará un mensaje emergente en la esquina superior derecha de la tienda cada vez que se agregue un producto al carro.

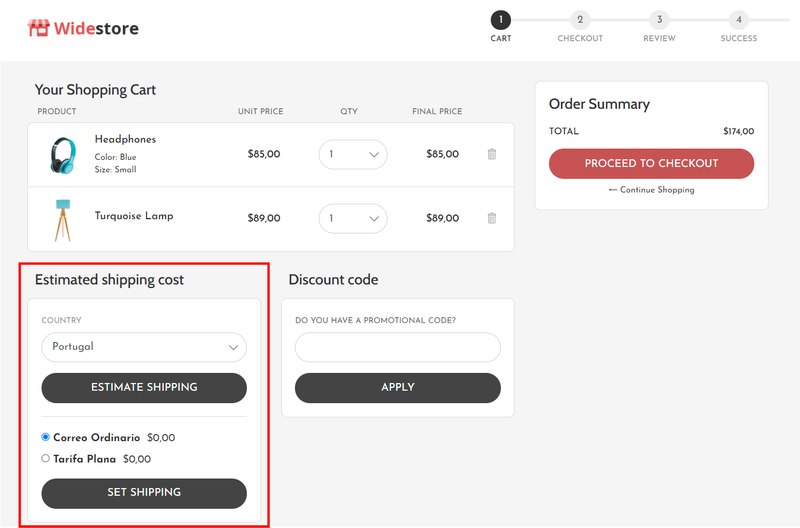
Si seleccionas esta opción, el costo estimado de envío aparecerá en la página del carro de compras.

Tabla de Productos en la página de éxito
Si seleccionas esta opción, aparecerá una tabla en la página de éxito que mostrará cada uno de los productos comprados por el cliente.

Puedes ir a Opciones de tema > Otras opciones para definir el mensaje de nuevo cliente, el cual aparecerá cuando un cliente nuevo o no registrado haga click para entrar a su cuenta.

Se verá así:

El favicon es el ícono pequeño que se muestra en la pestaña de navegación cuando alguien visita tu tienda.

Por defecto se mostrará el ícono de Jumpseller. Sin embargo, puedes configurar tu propio favicon en “Otras opciones”. El tamaño recomendado es 32x32px. También recomendamos usar formato PNG y fondo transparente.

Puede personalizar de manera muy sencilla tanto las fuentes como los tamaños del texto en Opciones de Tema > Fuentes.

Cuando no se utiliza un logo de la tienda, se mostrará el nombre de la tienda en su lugar. También puedes personalizar su fuente y tamaño.

Puedes definir el color de los textos de todo tipo de botones.
Luego de hacer click en “Activar Pop Up”, puedes definir el lugar en donde tus ventanas emergentes van a aparecer, el tiempo de espera para mostrarlas, su tamaño y color, alineamiento, título y descripción.

Se verá así:


Ve al Pie de Página y haz click en “Mostrar formulario de suscripción”.
Para configurarlo, necesitas la URL de un formulario de suscripción creado en Mailchimp. Encontrarás todo el detalle en nuestro artículo Aprende a crear un formulario de suscripción con Mailchimp.

Puedes configurar las páginas que se muestran en cada uno de los menú del pie de página desde tu Panel de Administración > Temas > Navegación > Menu Footer 1 o 2.

Para cambiar el nombre de cada columna en el menu del pie de página, accede a Opciones de Tema > Pie de Página.

Puedes seleccionar los íconos de los métodos de pago a mostrar en el pié de páginas en Opciones de Tema > Métodos de pago para mostrar.

Puedes reordenar la ubicación de cada sección de tu tienda al hacer click en ella y arrastrarla para arriba o para abajo mientras mantienes presionado el botón del mouse.


| Logo para el encabezado: largo máximo: 200px | Altura: proporcional ao largo |
Pruébala gratis durante 14 días. No necesitas tarjeta de crédito.