Cómo configurar los Ajustes Generales y de Marca en tu sitio web
Desde tu panel de administración, puedes empezar a configurar algunos ajustes básicos para tu tienda online. Selecciona los colores de marca para t...
Tu tema refleja la identidad de tu marca. En Jumpseller, nuestros temas tienen una característica de personalización distintiva para crear experiencias únicas para tus clientes. Llamamos a estas opciones: Opciones del Tema. ___
Técnicamente, una opción del tema es un campo en una tienda Jumpseller que puede incluir información como imágenes, textos, enlaces, números, archivos, colores, datos lógicos o booleanos, etc. Se utilizan para personalizar el diseño de tu tienda sin la necesidad de tener conocimientos de HTML / CSS, que es el lenguaje principal usado para diseñar sitios web.
Después de seleccionar un Tema, en tu Panel de Administración: Temas> Opciones del Tema, aparecerán todas las opciones del tema seleccionado. En esta guía te mostraremos instrucciones generales y ejemplos de cómo usar las opciones que se incluyen en la mayoría de los temas.
Coloca el enlace a la página que quieres conectar con el elemento. Los enlaces pueden ser internos o externos y deben seguir este formato:
/page-name llevará a www.yourstore.com/page-name
//www.yourstore.com/page-name llevará a www.yourstore.com/page-name
//google.com llevará a google.com
https://example.com no uses el HTTP:// or HTTPS:// en los enlaces, solo usa // como en //example.com
Obtén el enlace a las páginas de tu tienda en la configuración de “Optimización del Motor de Búsqueda” (SEO): Productos, Categorías y Páginas, tienen estas opciones.
Por ejemplo, en las páginas de Categoría: desplázate hacia abajo hasta la parte de “Optimización de Motor de Búsqueda” donde puedes obtener el enlace permanente (pemanlink) de la categoría. Luego, al escribir ese enlace permanente en la opción del tema “Enlace de Banner” o “enlace a Botón” o similar, redirigirá el banner a la página de la categoría.

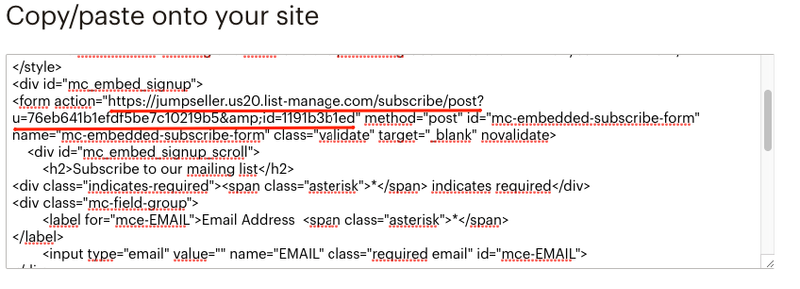
Algunos temas contienen un formulario de suscripción que te permite enlazar tu tienda con Mailchimp, una herramienta de marketing por email fácil de usar. Para instalarla sigue estos pasos:

https://jumpseller.us20.list-manage-com/subscribe/post?u=XXXXXXXXXXXXXXXXXXXXXXX$amp;id=119acb
//jumpseller.us20.list-manage-com/subscribe/post?u=XXXXXXXXXXXXXXXXXXXXXXX$amp;id=119acb
http://jumpseller.us20.list-manage-com/subscribe/post?u=XXXXXXXXXXXXXXXXXXXXXXX$amp;id=119acb

Los sliders son esos grandes banners móviles que empezaron a hacerse populares hace una década. Las tiendas online quieren mostrar la mayoría de su contenido a la vez.
Hay una nueva tendencia que sugiere que es mucho mejor tener una imagen o una cantidad muy pequeña de imágenes, la mayoría de los clientes solo prestará atención a la primera imagen en un slider que tenga que cargar varias imágenes, arriesgando una pantalla en blanco si la conexión a Internet no es lo suficientemente rápida. Usa más de una imagen en tu slider solo si esto es muy importante para tu negocio.
En estos tipos de sliders, para hacer visibles y fáciles de leer los elementos ubicados sobre un fondo, la imagen de fondo mantendrá su altura al cambiar de una pantalla a otra más pequeña y reorganizará los botones y los otros objetos para que se ajusten a la nueva pantalla. Este es el mismo slider visto en diferentes dispositivos:

En algunos temas, como el Simple, hay una opción para Activar el Slider Autoheight.

Con algunos conocimientos de HTML/CSS/Javascript, puedes cambiar todos los aspectos visibles de tu tema en tu Panel de Administración: Temas > Editor de código.
¿Eres un experto? Crea tu propio tema.
Los partials son archivos con las extensiones .liquid, que son usados por elementos que se repiten en más páginas, por ejemplo: las listas de productos. Si editas un partial, los cambios tendrán efecto en todos los elementos que lo están utilizando.
La mayoría de los archivos CSS y Javascript de tu tienda se presentan en la sección de Archivos y Activos en la esquina izquierda del editor de código.
Las Opciones de Tema se administran en un archivo JSON llamado options.json, con la siguiente estructura de ejemplo:
Al modificar un elemento aquí tendrá efecto en tu Panel de Administración: Temas > Opciones de Tema. Úsalos para crear formas simples de cambiar elementos en tu tema.
{
"Social Networks": {
"icon": "archive",
"options": {
"enable_facebook": {
"name": "Enable Facebook Share Button",
"type": "checkbox",
"default": "1"
},
"facebook_url": {
"name": "Facebook URL",
"type": "input",
"default": "https://www.facebook.com/jumpseller"
},
"twitter_url": {
"name": "Twitter URL",
"type": "input",
"default": "https://twitter.com/jumpseller"
},
"number_tweets": {
"name": "Number of Latest Tweets to Display",
"type": "select",
"default": "10",
"options": [
{
"5": "5"
},
{
"10": "10"
},
{
"15": "15"
}
]
}
}
}
}
icon La clase Font Awesome para el icono que deseas mostrar asociado con un grupo de Opciones de Tema.name El nombre de la Opción de Tema que se muestra en el Panel de Administración.type Define el Tipo de Opción. Los valores aceptados son: input, text, checkbox, select, file, color.default El valor predeterminado de la Opción de Tema.options Identifica el inicio de las Opciones de Tema dentro de un grupo. También se usa para mostrar las opciones disponibles que se muestran en la Lista de Selección (solo usada cuando type = select).Pruébalo gratis durante 14 días. No necesitas tarjeta de crédito.